Formáty pro ukládání fotografií - 10.díl: Vektory
2.1.2008, Roman Pihan, článek
Dosud uvedené formáty v našem seriálu sloužily primárně pro ukládání fotografií a byly to tzv. rastrové či bitmapové formáty. Ty se hodí právě na fotografie a obrázky. V pokročilé praxi se však nelze obejít bez tzv. vektorových formátů. V čem je rozdíl?
Rastr versus vektor
Jak jistě víte, fotografie se skládá z určitého počtu bodů (pixelů), které jsou uspořádány do pravidelné matice. Odtud tedy název rastr. Kvalita jemných detailů a tím kresby fotografie je určena mimo jiné hustotou pixelů na centimetr – v praxi se však udává z historických důvodů na palec a odtud jednotka Pixel Per Inch (ppi). Tiskárny potom pracují s podobnou jednotkou Dot Per Inch (dpi), kde slovo pixel bylo nahrazeno slovem dot (tiskový bod). Standardem vysoké kvality tisku je 300 dpi, běžné monitory zobrazují kolem 90 ppi.
Zmenšíme-li fotografii, hustota jejích bodů (ppi) stoupne. Pokud je hustota bodů (pixelů) na fotografii větší než zvládá zobrazit/vytisknout zařízení, tak není žádný problém pár bodů vynechat (v praxi se však uplatňují složitější algoritmy) a tím se přizpůsobit na menší požadované ppi. Zvětšíme-li fotografii, její kvalita (daná výší ppi) klesá, žádná dramata se však nekonají.

Zvětšíte-li fotografii která obsahuje málo pixelů, tak jich na 1 cm připadne málo (nízké ppi) a fotografie bude zubatá, neostrá, bez kresby. Standard vysoké kvality je 300 ppi tedy asi 120 pixelů na 1 cm.
Nyní nakreslete jako rastr (tedy jako fotografii) šikmou černou čáru o tloušťce 1 pixel. Zkusíte-li takový obrázek zvětšit, čára bude silně zubatá a bude se logicky rozšiřovat, zkusíte-li obrázek zmenšit – čára může klidně i zmizet – body které ji tvořily byly při zmenšování vypuštěny. To je pro řadu aplikací nepřijatelné (např. při zmenšení obrázku zmizí jeho tenký rámeček a jako na potvoru jen na jedné straně).
Vektory (křivky)
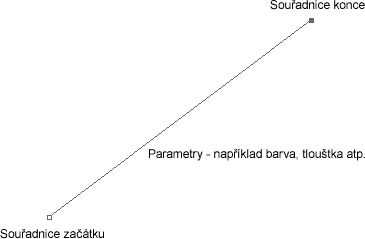
Řešení je ukládat objekty podobné čáře jako vektory (objekty, křivky). Ty se potom do souboru neukládají jako rastr ale jako objekty dané svými souřadnicemi v obrázku a svými parametry (např. tloušťkou). Díky tomu se jich zmenšování ani zvětšování nijak netýká – vypadají stále stejně bez ohledu na velikost. Jako vektor je možné uložit např. čáry, kruhy, obdélníky, složité křivky i objekty a vektorem může být i text.

Vektorový obrázek není uložen v souboru jako bitmapa (rastr), ale jako souřadnice a parametry.
Aby však byl vektorový obrázek zobrazitelný, musí být někdy převeden na bitmapu (rastr). Běžný monitor je totiž schopen zobrazit jen bitmapu a stejně tak běžná tiskárna je schopná vytisknout jen body a tedy rastr. Většina vektorových dat tak někdy jako rastr skončí, jinak je to totiž jen nesrozumitelná řada čísel (pomiňme možnosti zobrazení některých plotrů a vektorových monitorů).

Mezi základní (primitivní) vektorové objekty patří čáry, obdélníky, kruhy, elipsy a různé jiné předdefinované objekty. Objekty lze i různě vybarvovat – jak barvami tak přechody či vzorky a doplňovat je i o různé stíny atp. Zásadní význam pro kresbu pak mají tzv. Bézierovy křivky (červeně). To jsou čáry, u nichž lze pomocí táhel v kotevních bodech ovládat jejich křivost (3). Dokáží proto jak ostré (1) tak plynulé hrany (2).
Jak již bylo řečeno, každý obrázek se na rastr někdy musí převést. Dramatický rozdíl je ale v tom, kdy se převod na rastr provede. Ideální je, když si převod provede přímo tiskové či zobrazovací zařízení. V takovém případě je totiž vše již zcela konkrétně známo – velikost výstupu, potřebná hustota pixelů, konkrétní specifikace výstupu atp. Z tohoto důvodu je vhodné vše co jde kreslit (tvořit) jako vektory a pokud možno to jako vektory dopravit až k finálnímu tiskovému (zobrazovacímu) zařízení. To je většinou vybaveno procesorem, kterému se říká RIP (Raster Image Procesor), který je právě zodpovědný za „ideální“ převod na bitmapu vhodnou pro konkrétní zařízení.

Jako příklad vektorové grafiky může sloužit tato ikona. Díky jejímu nakreslení vektorovým způsobem bude vypadat stejně dobře jak ve velikosti 1 cm tak ve velikosti 1 metr.
Zcela konkrétní příklad může poskytnout tzv. přetisk. Řada tiskových zařízení potřebuje při tisku např. obyčejného textu na barevném podkladě zařídit tzv. přetisk (overprinting), kdy pod znakem se barevný podklad netiskne (zůstane bílý papír) a znak je mírně přetažen přes okraj. Čitelnost a barevná přesnost takto vytištěného textu je totiž potom mnohem vyšší. Pošlete-li však vše do tisku jako rastr (bitmapu), přetisk není možný a výsledek bude chlupatý a špatně čitelný text. Naopak pošlete-li data do tiskového stroje jako vektory (text jsou de facto vektory), jeho RIP přetisk dokáže spočítat ideálně pro konkrétní zařízení a kvalita tisku dramaticky vzroste.
Vektor a rastr (bitmapa) dohromady
Z výše uvedeného vyplývá, že reálný tiskový podklad (například stránka časopisu) obsahuje jak rastrové obrázky (fotografie) tak vektory (text, čáry atp.). Oboje je třeba dopravit společně k tisku. Proto většina formátů, které podporují vektory, umožňuje do sebe vložit i rastrové obrázky a tím kombinovat oboje. Rastrový obrázek je většinou chápán jako objekt typu obdélník. Typickým příkladem formátu, který dokáže oboje kombinovat, je PDF formát.
Převedení na vektory (převod do křivek)
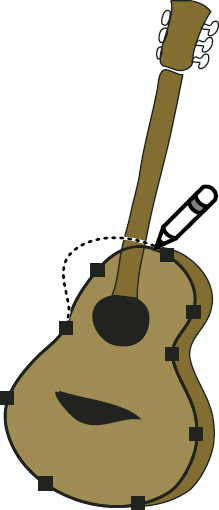
Často se stává, že stojíte před návrhem nějakého materiálu (např. novoročenka firmy) a firma vám poskytne své logo jako bitmapu (rastr) s tím, že jiné nemá. Můžete ho na novoročenku umístit jako bitmapu (bude nutné ho pravděpodobně zvětšit či zmenšit), finální tisk takové bitmapy však bude chlupatý, neostrý, nehezký. Nebo si logo převedete do křivek, což je náročný a někdy zdlouhavý proces. Vektorové editory na to nabízejí řadu funkcí (tzv. vektorizace) ale i tak je výsledek nejistý (záleží na složitosti podkladu). Podaří-li se však převod, tak tisk loga bude ostrý a brilantní bez ohledu na velikost.

I podklady, které nemáte k dispozici ve vektorovém formátu (různá loga, ikony atp.) je možné do vektorové podoby převézt. To poskytne následnou vysokou tiskovou kvalitu, proces je však někdy zdlouhavý a pracný.
Programy na vektorovou grafiku
Na trhu je pochopitelně řada editorů, které nabízejí možnost vytvářet a editovat obrázky jako vektory. Jistou podporu vektorové grafice nabízí i Adobe Photoshop (byť je to primárně bitmapový editor), který je schopen i jednoduché vektorové grafiky. Jako vektory drží např. text, umožňuje vkládat do obrázku vektorové objekty jako čáry, obdélníky, šipky, hvězdičky atd. a umožňuje i kreslit libovolné vektorové tvary pomocí Bézierových křivek a vektorově drží i styly vrstev. Jeho možnosti jsou však omezené - primárně slouží totiž jako bitmapový editor.

I tato květina byla vytvořena ve vektorovém programu Adobe Illustrator. Bude vypadat stejně dobře malá i extrémně velká a přitom soubor AI má stále jen 1,9 MB.
Profesionální vektorový editor z díly Adobe je Adobe Illustrator, který je de facto průmyslovým standardem. Pro ukládání vektorových obrázků používá svůj vlastní formát AI, který prošel složitým vývojem. Druhým nepsaným standardem je CorelDRAW, který je možná ještě více oblíben než Illustrator. Pro ukládání používá svůj formát CDR, oba programy jsou však omezeně schopné si vzájemně formáty převádět. Na trhu lze nalézt i jednoduché vektorové editory, které jsou zdarma, např. Inkscape.

Adobe Illustrator je profesionální nástroj pro tvorbu vektorové grafiky.
V příštím díle se podíváme na zoubek konkrétním vektorovým formátům.